
피그마 커뮤니티
피그마 시작화면 좌측을 보면 메뉴들이 나와있는데, Recents와 Drafts 밑에 Community메뉴가 있다. 커뮤니티는 피그마에서 제공하는 각종 기능 설명 문서들과 파일들이 제공되며 사용자들끼리도 디자인 가이드, UI KIT, 아이콘 등을 공유하면서 유용한 자료들을 얻을 수 있는 환경이다. 피그마 커뮤니티에서는 피그마 파일 자체를 공유함으로써 사용자들이 공유된 파일을 직접 만져보면서 레이어, 에셋 등 구성요소와 사용된 스타일을 파악할 수 있다.

피그마 커뮤니티에 들어오면 수많은 자료들이 목록에 등장을 하게 되는데, 상단에 파일유형별로(ex. Plugins, Widgets, Figjam, Design systems)등 필터링할 수 있도록 기능이 제공되고 있다. 커뮤니티에 올려져 있는 것을 모두 다 사용할 수 있는 건 아니고 이 중에서 무료로 배포되고 있다거나 공개되어 있는 것도 있고 이미지로 저장되어 홍보용으로 활용되는 자료들도 있기 때문에 잘 찾아보고 활용해보면 된다.
피그마 플러그인 추천
플러그인(plugin)은 쉽게말해 확장 기능이다. 플러그인을 잘 활용할 경우 작업 프로세스를 효율적으로 만들 수 있는데, 그중 몇 가지 유용한 플러그인을 소개해보고자 한다.
1. Unsplash
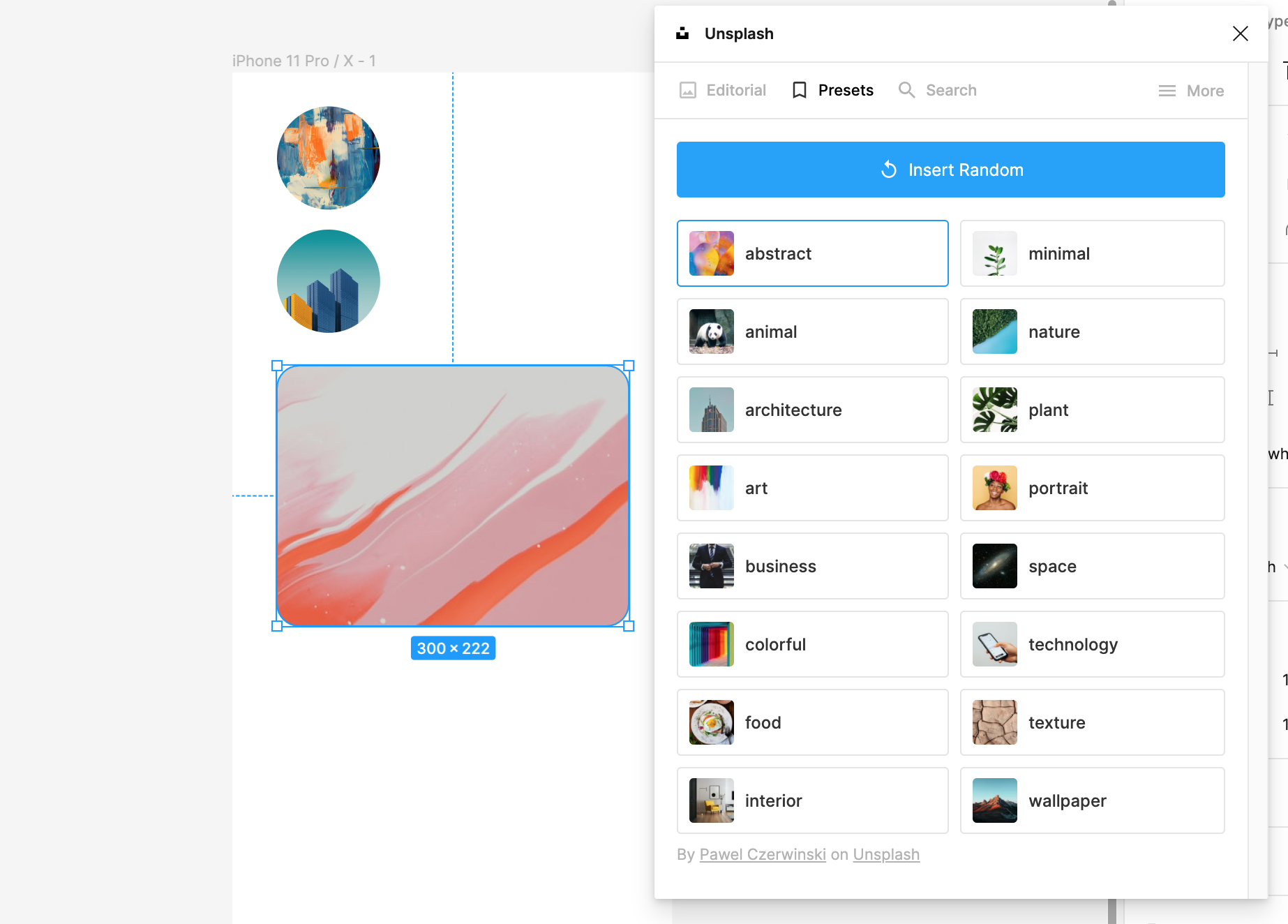
Unsplash(https://unsplash.com/)는 양질의 이미지를 무료로 제공하는 사이트 인데, 피그마 플러그인에서도 찾아볼 수 있다. UI 디자인을 하면서 특정면에 내가 이미지를 넣고자 한다면 해당면을 만들어 놓고 우클릭 후 Plugins에서 Unsplash를 눌러주면 무료로 사용할 수 있는 이미지들이 다양한 주제로 제공된다. 이미지는 랜덤으로 넣을 수도 있고 내가 원하는 이미지 주제에 맞게 계속 선택해볼 수도 있다.


2. Content Reel
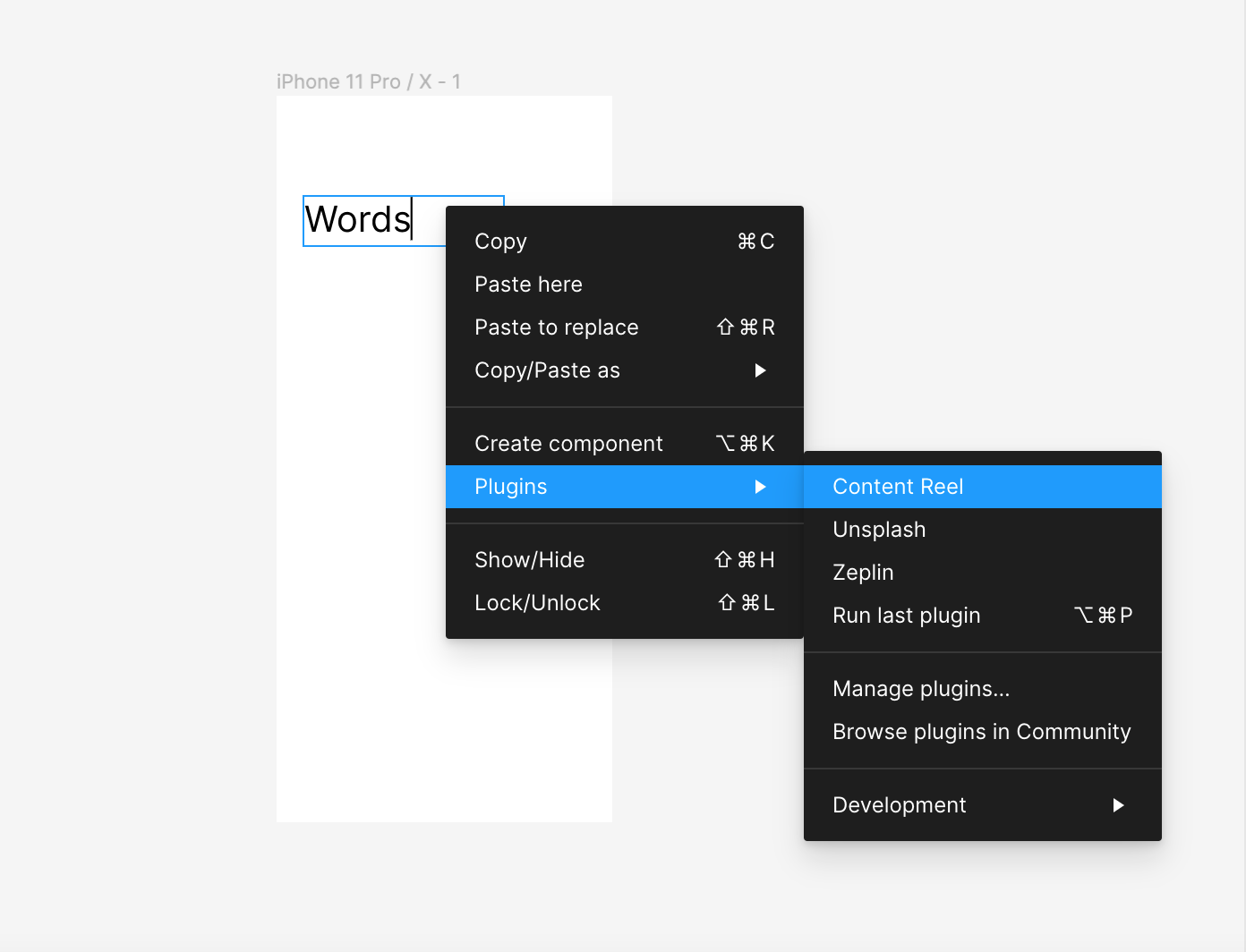
Content Reel은 예시로 넣을 이름, 연락처 등 필요한 텍스트를 자동으로 채워주는 플러그인이다. 디자인을 하다보면 어떤 문구를 미리 넣어놔야 될지 모호한 경우가 있는데 특히 사람 이름, 주소 같은 것들은 아직 특정되어있지 않기 때문에 고민이 될 수밖에 없을 것이다. 이때 Content Reel 플러그인이 유용하게 사용될 수 있는데 Text box에 아무 글자나 친다음 마우스 우클릭을 하여 Plugins에서 Cotent Reel을 클릭한다. 기본 기능 외에 다른 기능을 사용하기 위해서는 플러그인에 가입해야 하므로 오른쪽 sign in을 눌러 가입한다. 가입 즉시 계정이 연동되어 아래의 두 번째 이미지와 같은 화면이 보일 것이다. 그 리스트 중에서 필요한 텍스트 항목을 선택해서 사용하면 된다.


3. Styler
스타일러는 내가 스타일가이드로 등록되어있는 저장된 스타일들을 마치 우리가 스타일 가이드 페이지를 정리할 때처럼 추출을 가능하게 하는 플러그인이다. 매번 새로운 폰트/컬러를 등록할 때마다 스타일 가이드를 손볼 필요 없이 손쉽게 스타일 가이드 페이지를 자동으로 만들어주는 장점이 있다.
4. Better Font Picker
피그마에서 폰트는 Text패널에서 변경한다. 문제는 폰트의 이름만 리스트업되어 있을 뿐, 폰트가 어떤 모양을 하고 있는지 알 수 없다는 단점이 있다. 이런 문제를 해결해주는 플러그인이 바로 Better Font Picker인데, 이 플러그인을 사용하면 폰트 스타일을 확인해 가며 폰트를 적용할 수 있다.
5. Super Tidy
Super Tidy는 각 프레임의 간격과 위치를 자동으로 알아서 일정하게 정리해주는 플러그인이다.
'STUDY > 피그마(Figma)' 카테고리의 다른 글
| [Figma 독학] 컴포넌트가 뭔가요? 컴포넌트의 중요성과 만드는 방법 (0) | 2022.06.17 |
|---|---|
| [Figma ETC] 디자인 시스템(Design System)에 관하여 (0) | 2022.06.09 |
| [Figma ETC] 웹 기획자는 무엇을 하는 사람일까? (0) | 2022.06.07 |
| [Figma 독학] 피그마는 어떤 툴인가? 피그마 기초정보 알아보기 (0) | 2022.06.06 |




댓글